なんか書いてます。
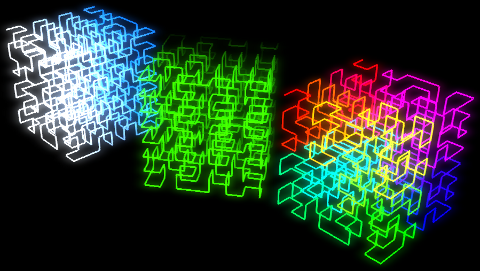
これを使えばネオン管のような煌めきが表現できそう
Three.jsの例、webgl_lines_colors.htmlを見る。ブラウザで見るとこんな感じ。

- Geometryクラスのオブジェクトgeometryを作る
- hilbert3Dという関数で点の位置を決める
- これらの点の位置をgeometry.verticesに追加する
- setHSVメソッドで好みの色を設定
- geometryを基にして直線を引いていく
hilbert3Dの3番めの引数で自己相似を繰り返す回数を定めている。
キャプチャーした画像の場合は2回。
なんか眠いわ…
今日の勉強はおしまい。
2012/07/30 23:30
他にもなんか書いてます。
- なんちゃって列車シミュレータの開発を再開2012/08/04
- 今日の豚はなんだっけ?2012/08/03
- 3D空間に動画が埋め込める2012/08/02
- オブジェクトに音をつける2012/08/01
- オブジェクトの面を平らにしたり、なめらかにしたり…2012/07/31
- これを使えばネオン管のような煌めきが表現できそう2012/07/30
- とうとうハトが家の中に入ってくるようになった2012/07/30
- インタラクティブなことはこの例の方法が有効2012/07/29
- LittleBigPlanet Karting Public Betaでやっと勝てた2012/07/29
- LittleBigPlanet Karting Public Betaを試したんだけど…2012/07/29
- 3Dの中にある物体をドラッグで自由に動かす2012/07/28
タグ