なんか書いてます。
インタラクティブなことはこの例の方法が有効
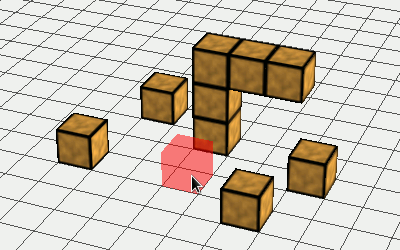
Three.jsの例、webgl_interactive_voxelpainter.htmlを見る。実際にブラウザ上でこの例を試すと、クリックで立方体をグリッド上に置けるだけではなく、置いた立方体の面にも新たな立方体が置ける。
この例を使えば、チェスや将棋などが簡単に作れそうw

plane = new THREE.Mesh( new THREE.PlaneGeometry( 1000, 1000, 20, 20 ), new THREE.MeshBasicMaterial( { color: 0x555555, wireframe: true } ) );
scene.add( plane );マウスのポインターがあるところで、
ここに置けますよ~って意味の、赤の半透明オブジェクトは
rollOverGeo = new THREE.CubeGeometry( 50, 50, 50 );
rollOverMaterial = new THREE.MeshBasicMaterial( { color: 0xff0000, opacity: 0.5, transparent: true } );
rollOverMesh = new THREE.Mesh( rollOverGeo, rollOverMaterial );
scene.add( rollOverMesh );クリックしたときに置く立方体のgeometryとmaterialは
cubeGeo = new THREE.CubeGeometry( 50, 50, 50 );
cubeMaterial = new THREE.MeshLambertMaterial( { color: 0x00ff80, ambient: 0x00ff80, shading: THREE.FlatShading, map: THREE.ImageUtils.loadTexture( "textures/square-outline-textured.png" ) } );位置の取得は恒例のrayを使うので、
projector = new THREE.Projector();一方で、getRealIntersectorという関数がある。
ポインターがある位置に、赤の半透明オブジェクト以外で一番手前のオブジェクトを取得できる。
またsetVoxelPositionという関数は、引数のオブジェクトの隣りの位置をvoxelPositionに格納する。
具体的には、getRealIntersectorで取得したオブジェクトを引数にして、立方体が置ける場所(=赤の半透明オブジェクトを表示させる場所)をvoxelPositionに入れる。
ということで、クリックしたときに立方体が置ける場合は
var intersects = ray.intersectObjects( scene.children );
intersector = getRealIntersector( intersects );
setVoxelPosition( intersector );
var voxel = new THREE.Mesh( cubeGeo, cubeMaterial );
voxel.position.copy( voxelPosition );
scene.add( voxel );2012/07/29 22:43
他にもなんか書いてます。
- 3D空間に動画が埋め込める2012/08/02
- オブジェクトに音をつける2012/08/01
- オブジェクトの面を平らにしたり、なめらかにしたり…2012/07/31
- これを使えばネオン管のような煌めきが表現できそう2012/07/30
- とうとうハトが家の中に入ってくるようになった2012/07/30
- インタラクティブなことはこの例の方法が有効2012/07/29
- LittleBigPlanet Karting Public Betaでやっと勝てた2012/07/29
- LittleBigPlanet Karting Public Betaを試したんだけど…2012/07/29
- 3Dの中にある物体をドラッグで自由に動かす2012/07/28
- 山々の表現に適してるかも2012/07/28
- とんかつ栄ちゃん、今回の限定は金豚王ロースかつ…2012/07/27
タグ