なんか書いてます。
オブジェクトの面を平らにしたり、なめらかにしたり…
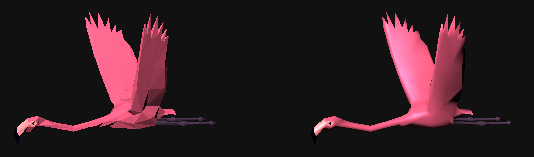
Three.jsの例、webgl_morphnormals.htmlを見る。例をブラウザ上で見ると、フラミンゴが羽ばたく。

しかし左は多面体…
CGで作ってます!って感じ。
右のフラミンゴの表面はなめらか…でもゴム膜に見えてくるw
使うところによっては効果的だけど、やりすぎるとゴム膜に…
2つの違いはmaterialで設定するshadingというパラメータの設定にある。
双方ともgeometryに関するJSON形式にまとめられたデータを取得してる。
このデータは色、頂点、面、アニメーションのキーフレームを含む。
左の多面体フラミンゴ:
material = new THREE.MeshLambertMaterial( { color: 0xffffff, morphTargets: true, morphNormals: true, vertexColors: THREE.FaceColors, shading: THREE.FlatShading } );material = new THREE.MeshPhongMaterial( { color: 0xffffff, specular: 0xffffff, shininess: 20, morphTargets: true, morphNormals: true, vertexColors: THREE.FaceColors, shading: THREE.SmoothShading, perPixel: false } );meshAnim.duration の数値を大きくするとゆっくり羽ばたくようになる。
2012/07/31 23:49
他にもなんか書いてます。
- 週間トロ・ステーションのトロとクロの帽子がかわいいw2012/08/05
- なんちゃって列車シミュレータの開発を再開2012/08/04
- 今日の豚はなんだっけ?2012/08/03
- 3D空間に動画が埋め込める2012/08/02
- オブジェクトに音をつける2012/08/01
- オブジェクトの面を平らにしたり、なめらかにしたり…2012/07/31
- これを使えばネオン管のような煌めきが表現できそう2012/07/30
- とうとうハトが家の中に入ってくるようになった2012/07/30
- インタラクティブなことはこの例の方法が有効2012/07/29
- LittleBigPlanet Karting Public Betaでやっと勝てた2012/07/29
- LittleBigPlanet Karting Public Betaを試したんだけど…2012/07/29
タグ